
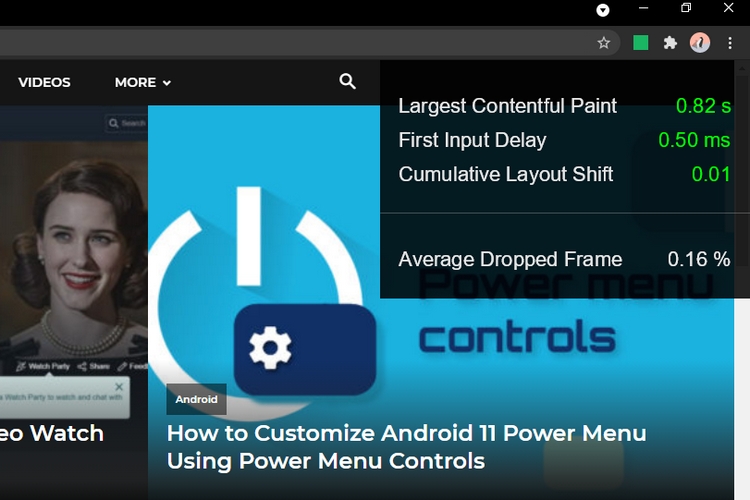
Google Chrome’s development team recently added a heads-up display (HUD) to help developers and users track the performance metrics of different websites. The HUD tracks metrics that are part of Google’s Core Web Vitals platform such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Today, we will be taking […]
The article How to Enable Chrome’s Benchmark HUD to Track Performance Metrics was first published on Beebom
from Beebom https://beebom.com/enable-chromes-benchmark-hud-track-performance-metrics/

No comments:
Post a Comment